Разработка стиля Kaliningrad-Life для “Вконтакте”
Дата публикации: 25 февраля 2009 21:00
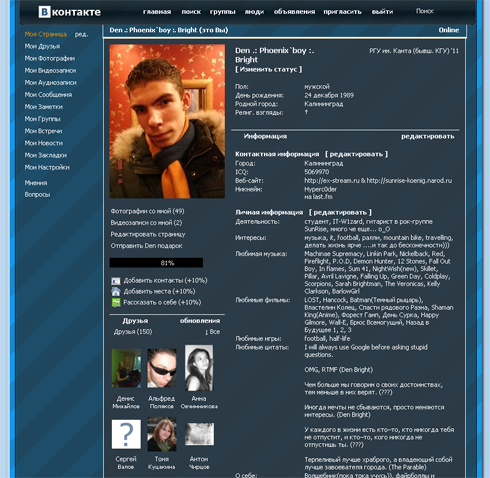
Наша команда начала разработку уникального дизайна для сайта vkontakte.ru в стиле Kaliningrad-life. Этот стиль можно установить, используя специальные плагины для браузера, которым вы пользуетесь.

Если у вас есть замечания по поводу дизайна – напишите его в комментариях к этой новости.
Итак, вот код нашего стиля:
body {background: #bdd7ed url(http://kaliningrad-life.ru/templates/vkontakte/back.png) top center repeat-y !important;}
#pageHeader {background: url(http://kaliningrad-life.ru/templates/vkontakte/top_infobar.png) top center no-repeat !important ;}
DIV, Select, TD, TEXTAREA, SPAN.ncc,Input, B,#endQuote, #startQuote, .actionspro, LI.written, TH, UL.pageList,
.actionspro, ul.topNav li, #userProfile, #profileActions, .nc *,.groupslist table,#td.info {background: #DC143C !important}
DIV, Select, TD, TEXTAREA, SPAN.ncc, Input, A, #quickquery, B,#endQuote, #startQuote, .actionspro, LI.written,
TH, UL.pageList, .actionspro, ul.topNav li, #userProfile, #profileActions, .nc *,.groupslist table,#td.info
{background: transparent none !important}
#rateLeft, .voting_result_fg {background: #000000 !important}
#rateRight, .voting_result_bg {background: transparent !important}
option {background: #000000 !important}
a, h1, h2, h4, .note strong, #dialog h4 {color: #F8F8FF !important}
.header, #header{background: #bdd7ed; color:#000 !important;}
#content {background: url(http://kaliningrad-life.ru/templates/vkontakte/dot_glass.png) !important}
a:hover, #nav li a:hover {color: #ee9000 !important;}
#myLink, td, small, caption, span, p, b, LI, Div, #nav li a, input, select, option, dd, label {color: #fff !important; }
#quickquery, div.actions, #myLink, #content, TextArea,Div.playline, TD, Input, select, TH, H4, H2, #photoactions,
a, #photoactions .action_link, #photoactions .non_action, .bNav li a, ul.buttonRow a, .header, .flexHeader,
#wrapH {border-color: #F0F8FF !important}
#wrapH {border-bottom: 3px solid #FFEBCD !important}
#nav li a, .nc *, LI, p, B, #profileActions a, .pageList a, div
{border-color:transparent !important;}
.mailbox table tr.newRow {background:
#000000 !important}









Комментарии
Дата публикации: 26 февраля 2009
Время публикации: 16:15
Дата публикации: 26 февраля 2009
Время публикации: 16:28
Дата публикации: 26 февраля 2009
Время публикации: 16:56
Дата публикации: 27 февраля 2009
Время публикации: 21:34
Дата публикации: 4 марта 2009
Время публикации: 14:12
и будет опубликован после проверки администратором.